本文为 Material Design 折叠屏设计指南中文版译文第二篇,超多干货建议收藏。
核心布局
核心布局是一系列大屏幕布局,作为设计和实现的起点。在为大屏幕适配 App 时,这些布局可以用来帮助定义布局和组织共同元素。
这些布局支持常见的活动,如内容浏览和消费,以及身临其境的媒体体验。
列表详情视图
许多布局可以基于列表和详情之间的关系来建立。在屏幕左边显示列表,右边显示列表对应的详情,可以在空间上建立它们之间的关系。只能用于横屏。在竖屏时,要考虑调整布局。列表详情视图的用途包括:
文本消息和对话
文件浏览器和打开的文件夹
音乐家和专辑
1. 布局用例
列表详情视图最好用于浏览内容和快速查看详情信息。这对显示一系列对话和文本信息、浏览文件和查看它们的详情、浏览多个专辑封面和它们各自的曲目的布局来说,都很有帮助。

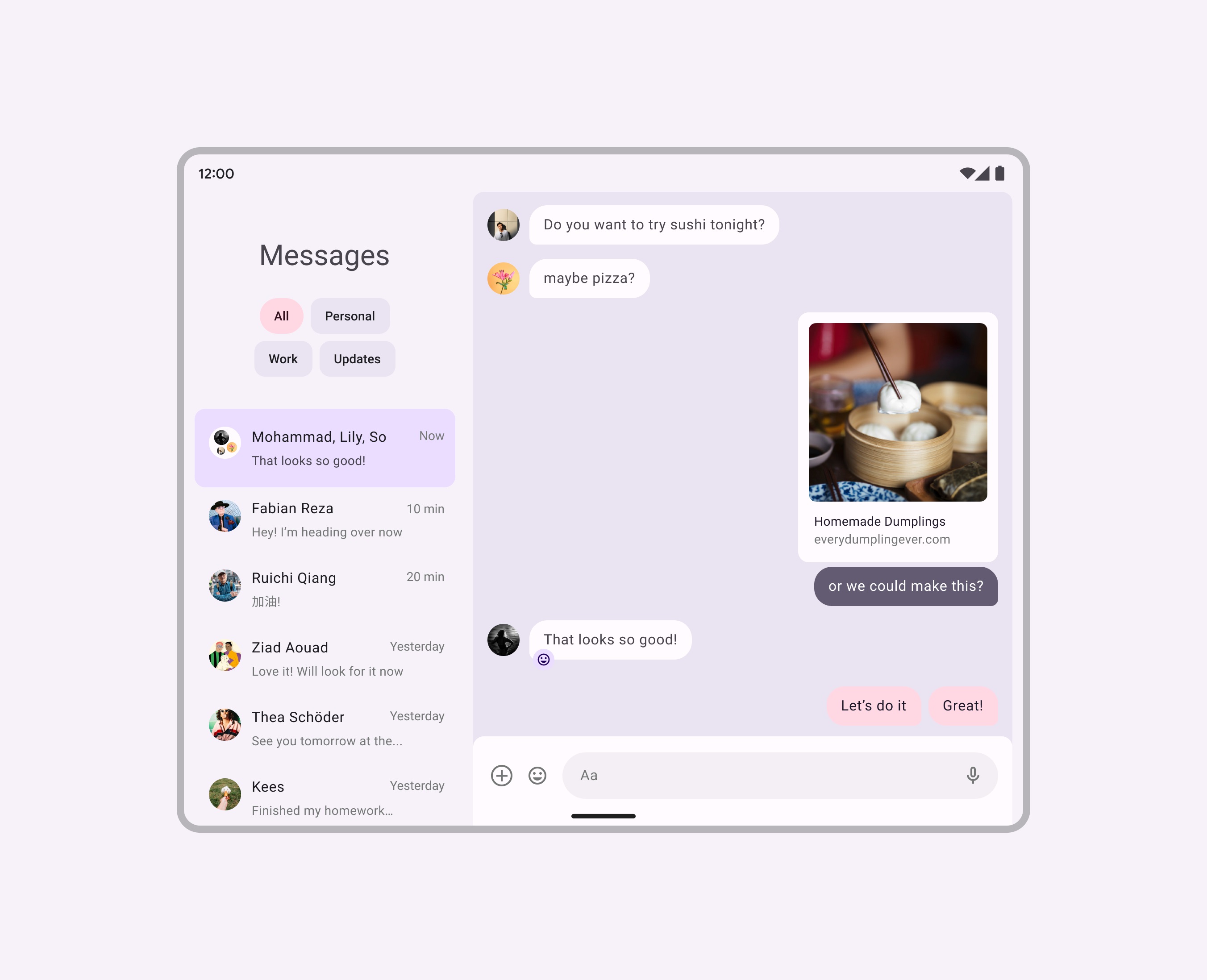
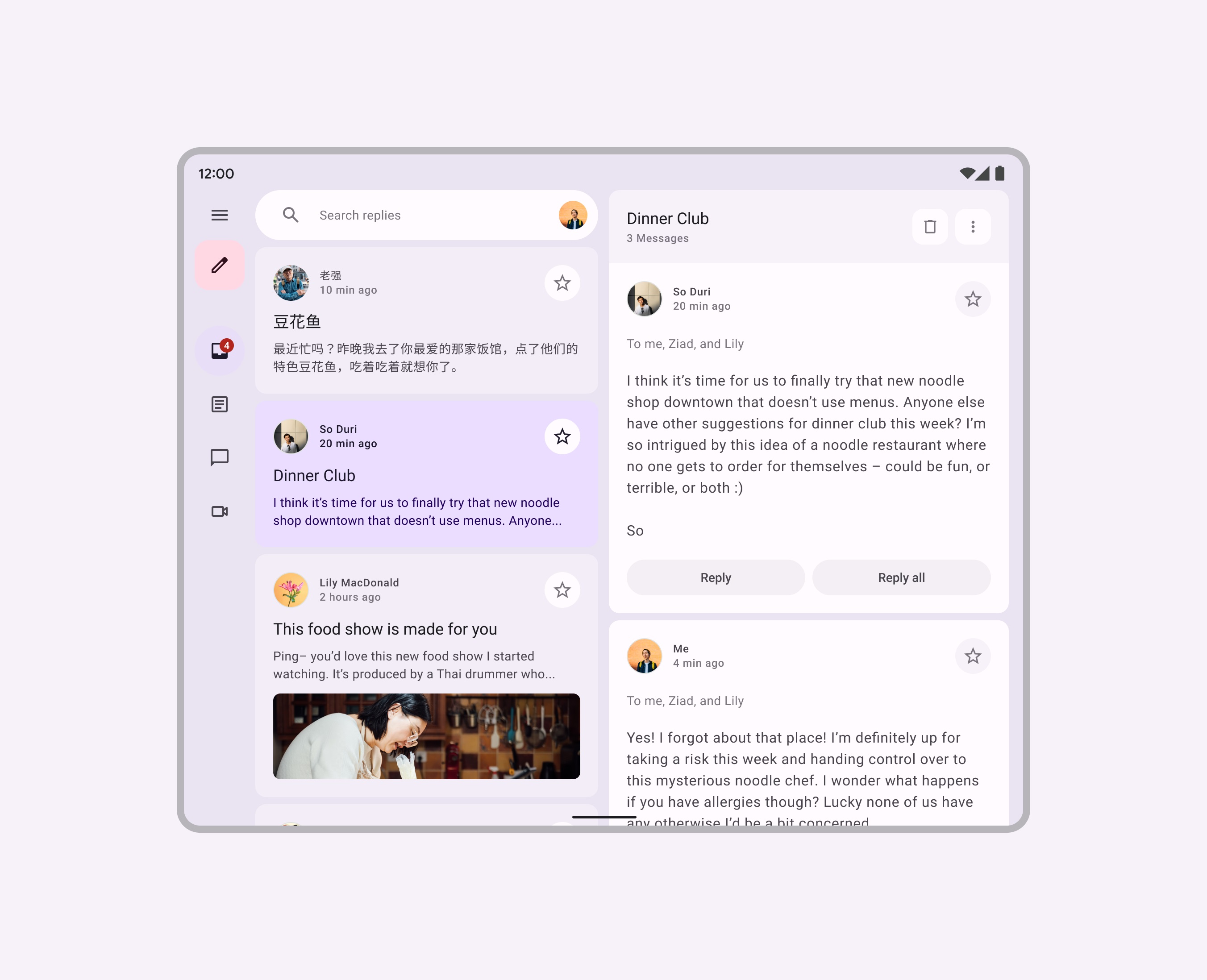
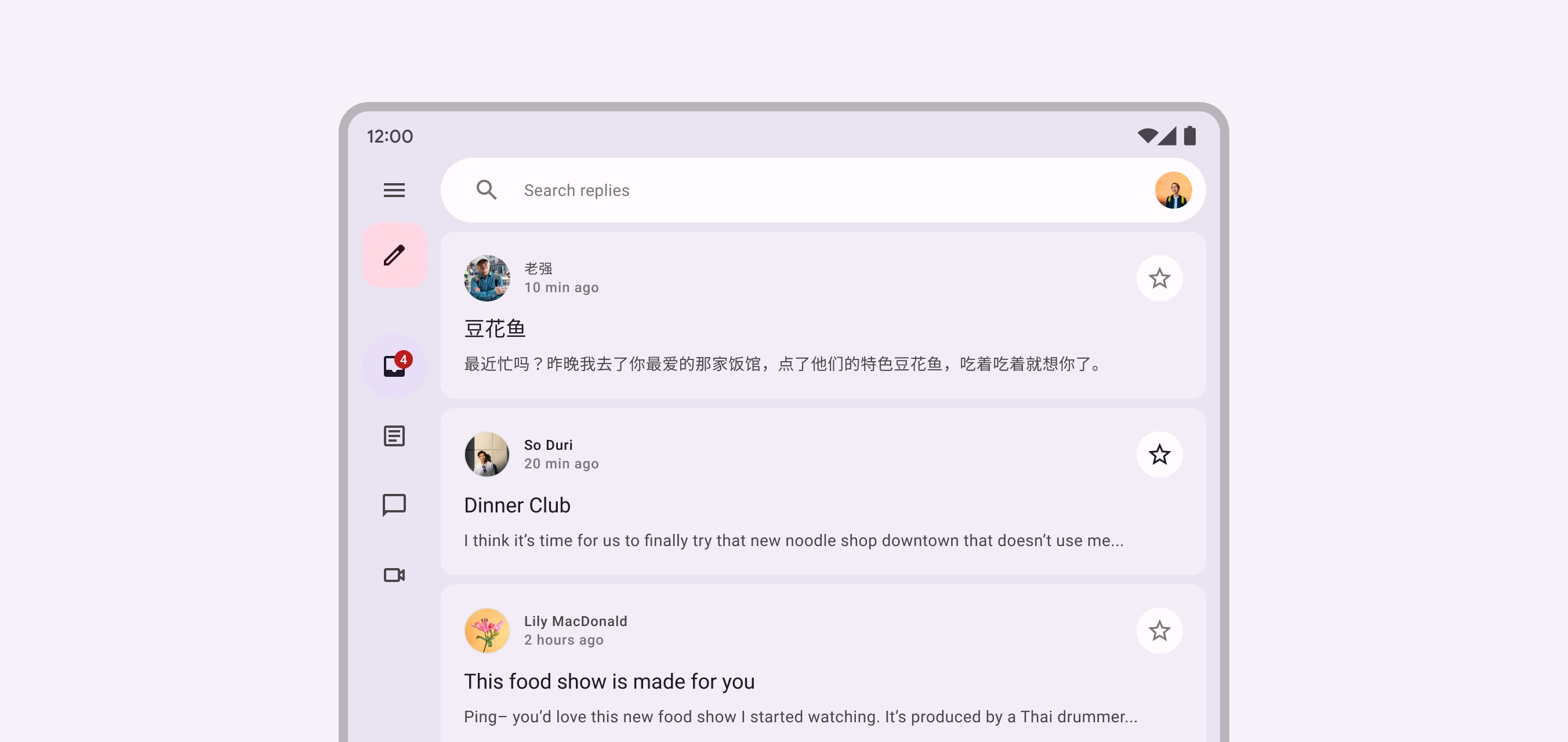
即时通讯 App,显示联系人列表和他们的对话
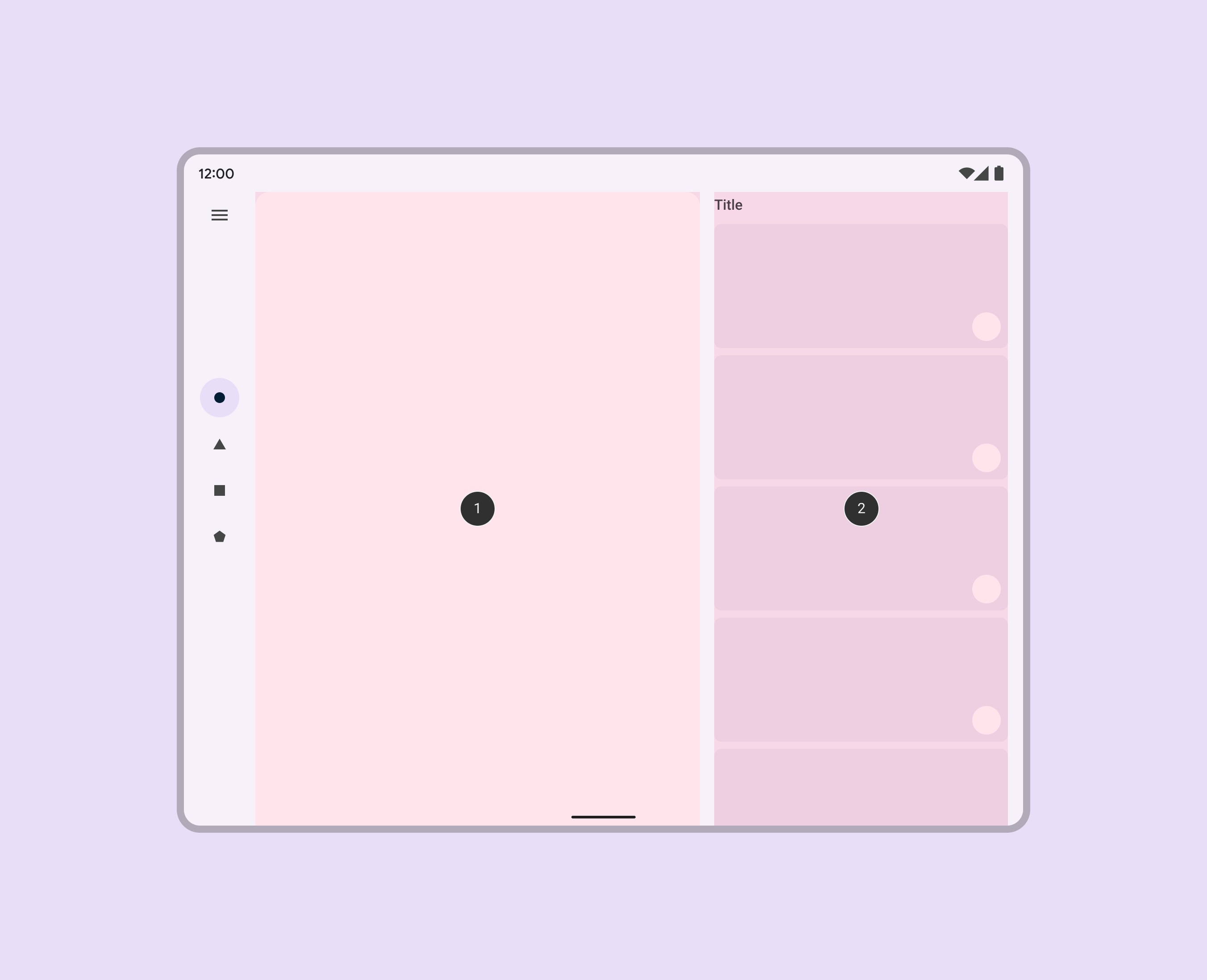
列表详情视图使用两列,一列用于列表或条目组,另外一列用于详情视图。

1. 列表区域。2. 详情区域
1:1 布局
将屏幕分割为两个相等的空间,来显示列表和详情。

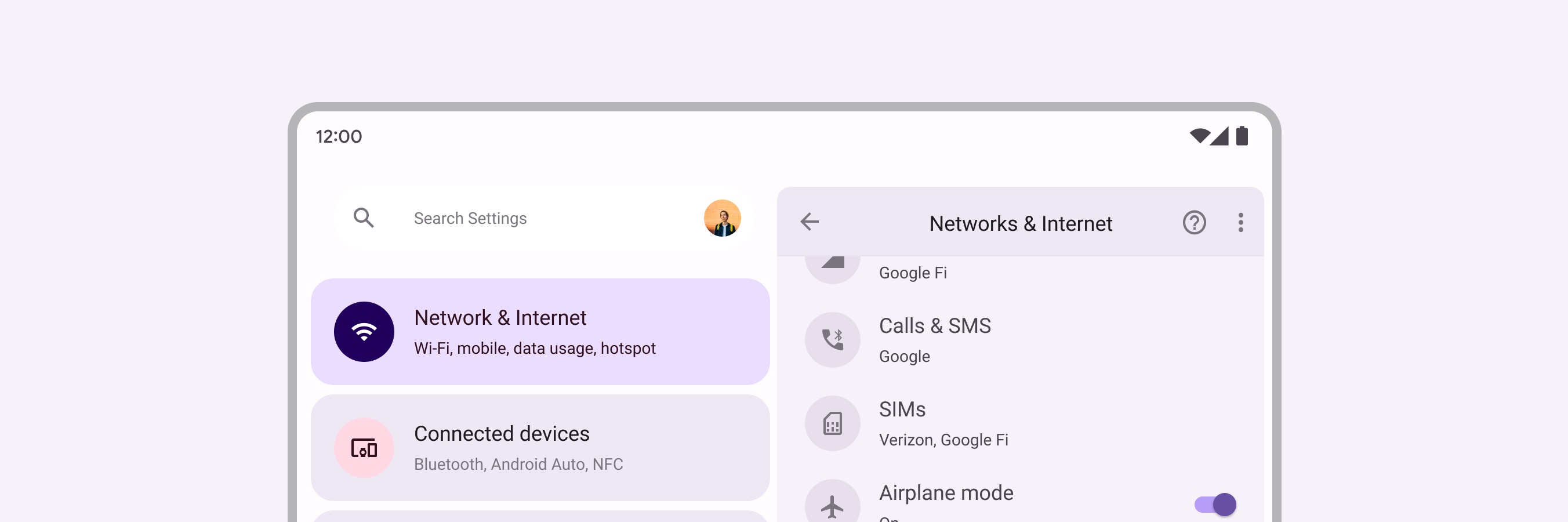
邮件 App 使用 50/50 分割屏幕空间
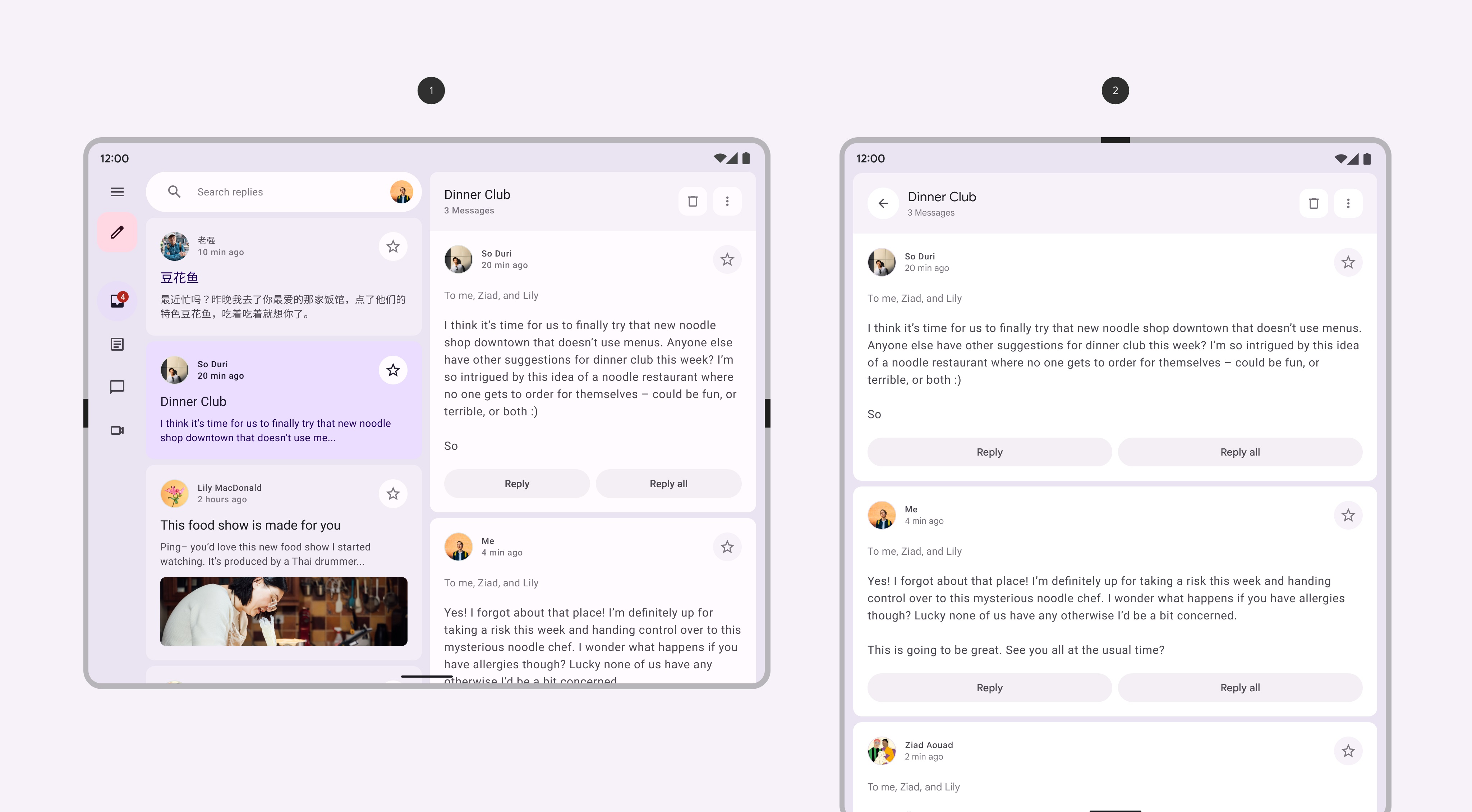
1:2 布局
如果列表上的内容可以轻松阅读的话,也可以使用三分之一的列表和三分之二的详情来划分屏幕。

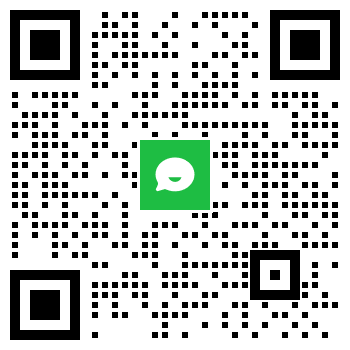
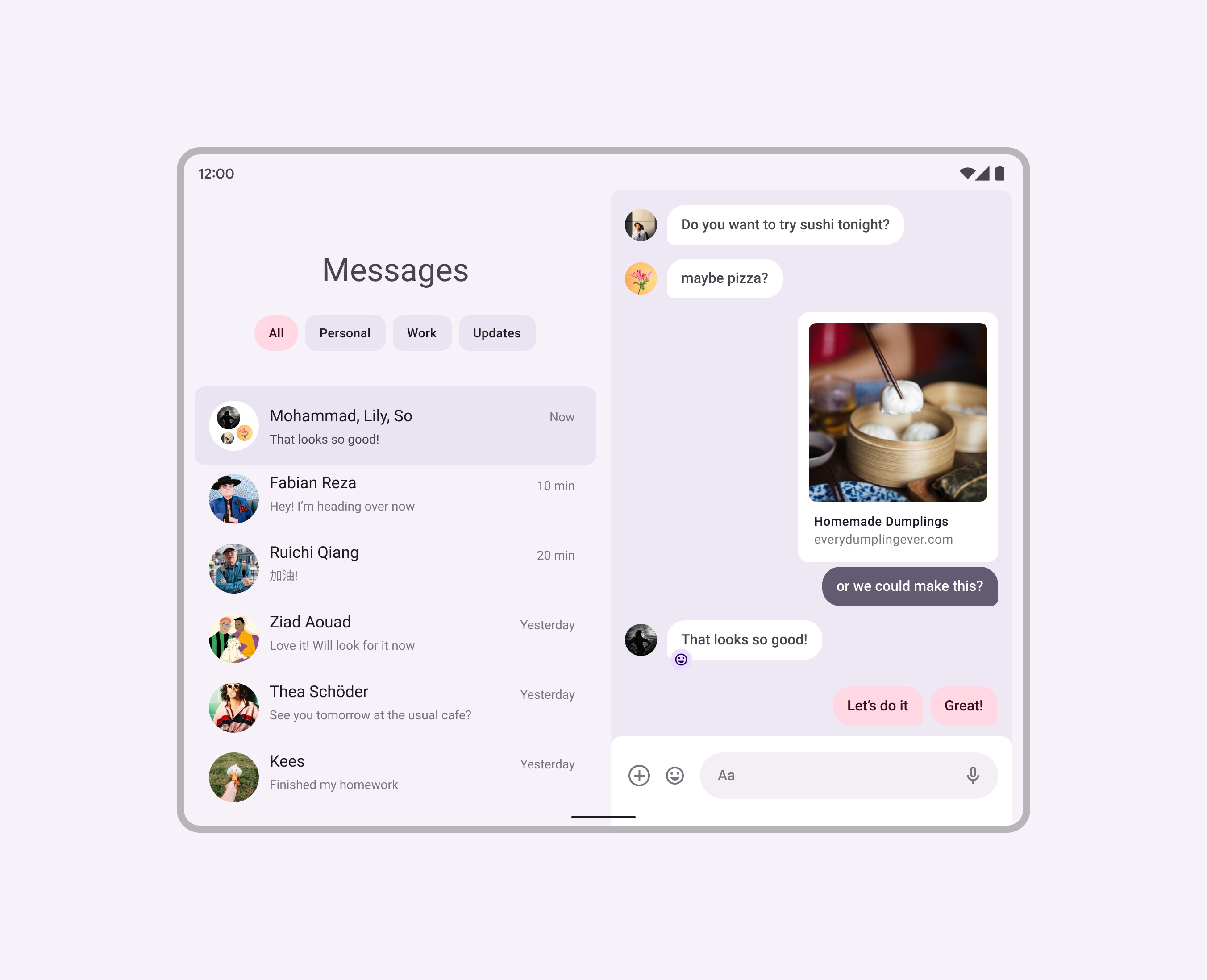
消息 App 使用 1:2 划分屏幕
顶部的应用栏可以放在详情视图内。

在滚动内容时看到详情视图内固定位置的顶部应用栏
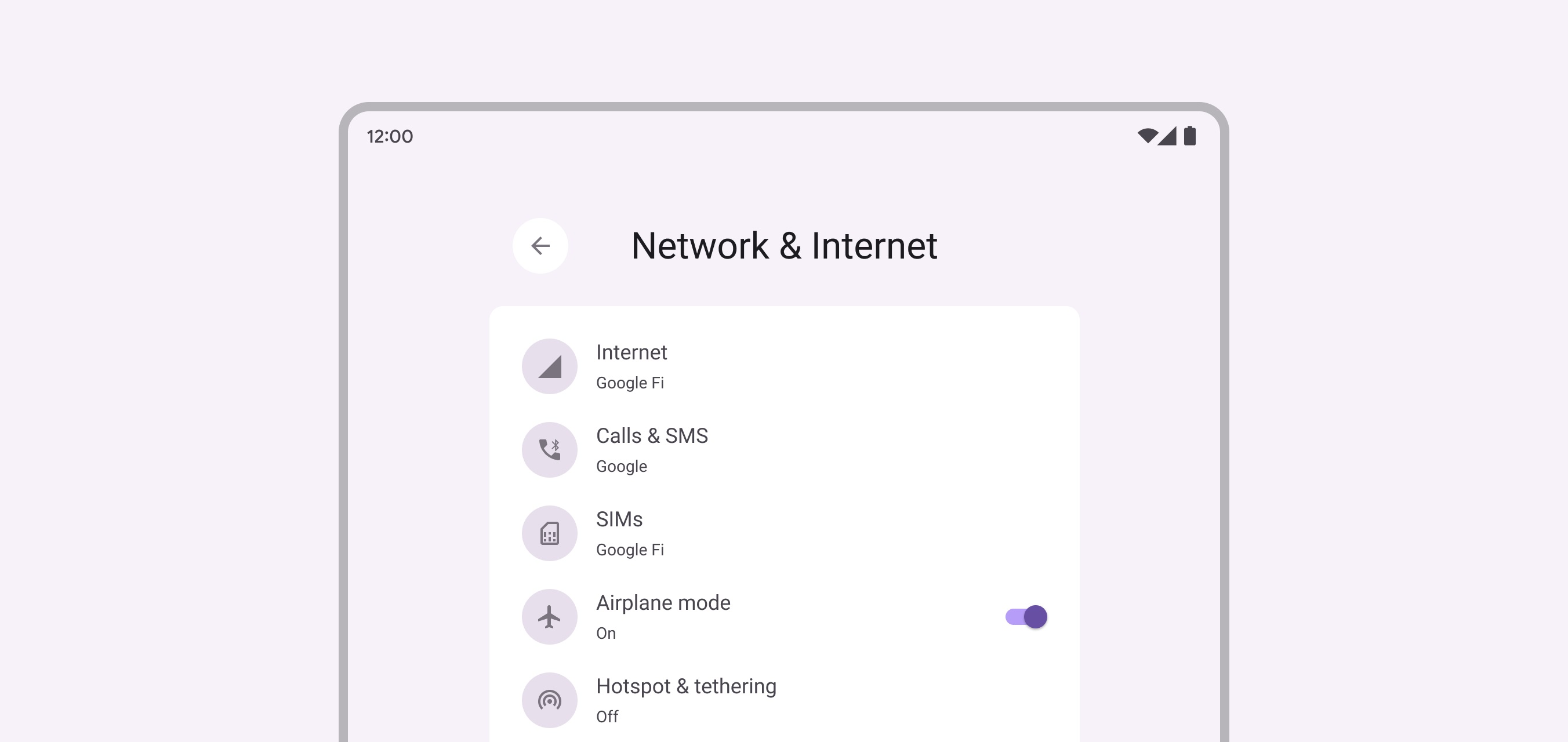
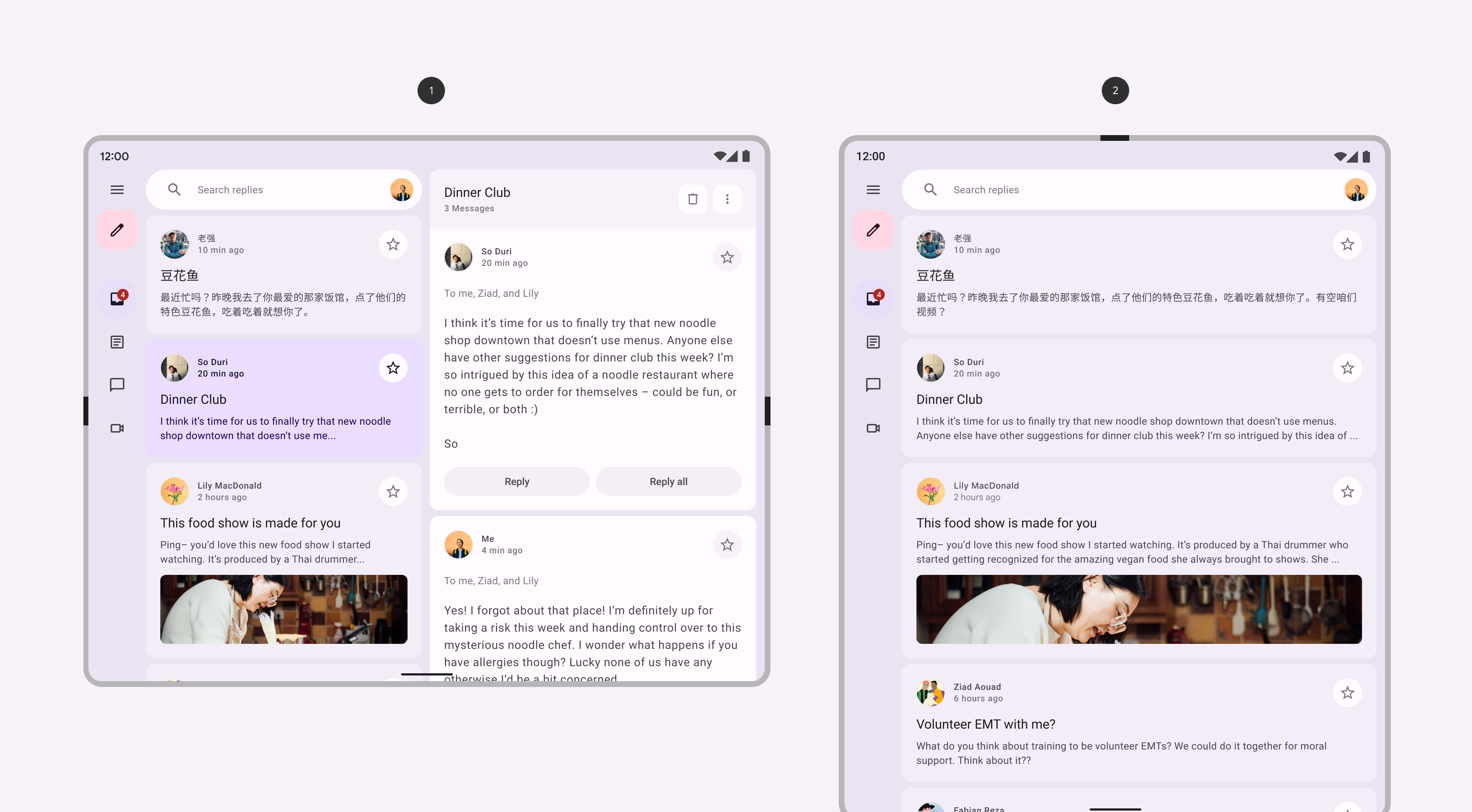
当切换到竖屏模式时,最好使用单列布局,让内容舒适地在狭窄的屏幕里流动。

在竖屏模式下使用单列布局。
如果在竖屏模式下使用列表详情视图,确保有足够的空间来列表条目具备可读性。

当心! 确保在竖屏模式下有足够的空间,使得列表条目易于阅读
当用户从横屏变成竖屏并选择了一个条目时,在过渡到竖屏模式时显示所选条目的详情视图。

当从横屏(左图)过渡到右图时,如果用户以及在列表中选中了条目,则在竖屏时显示选中的内容。
如果用户没有做出选择,在切换屏幕方向时返回到竖屏模式的列表视图。

如果用户没有从列表中进行选择,在竖屏模式以单一视图显示列表。
辅助面板(Supporting panel)
辅助面板布局是一种扩展屏幕的方法。辅助面板布局的用途包括:
生产力软件
Word 文档和评论
注意:辅助面板与列表详情视图布局不同,因为主要和次要的焦点同时是彼此不可分割的。
1. 布局用例
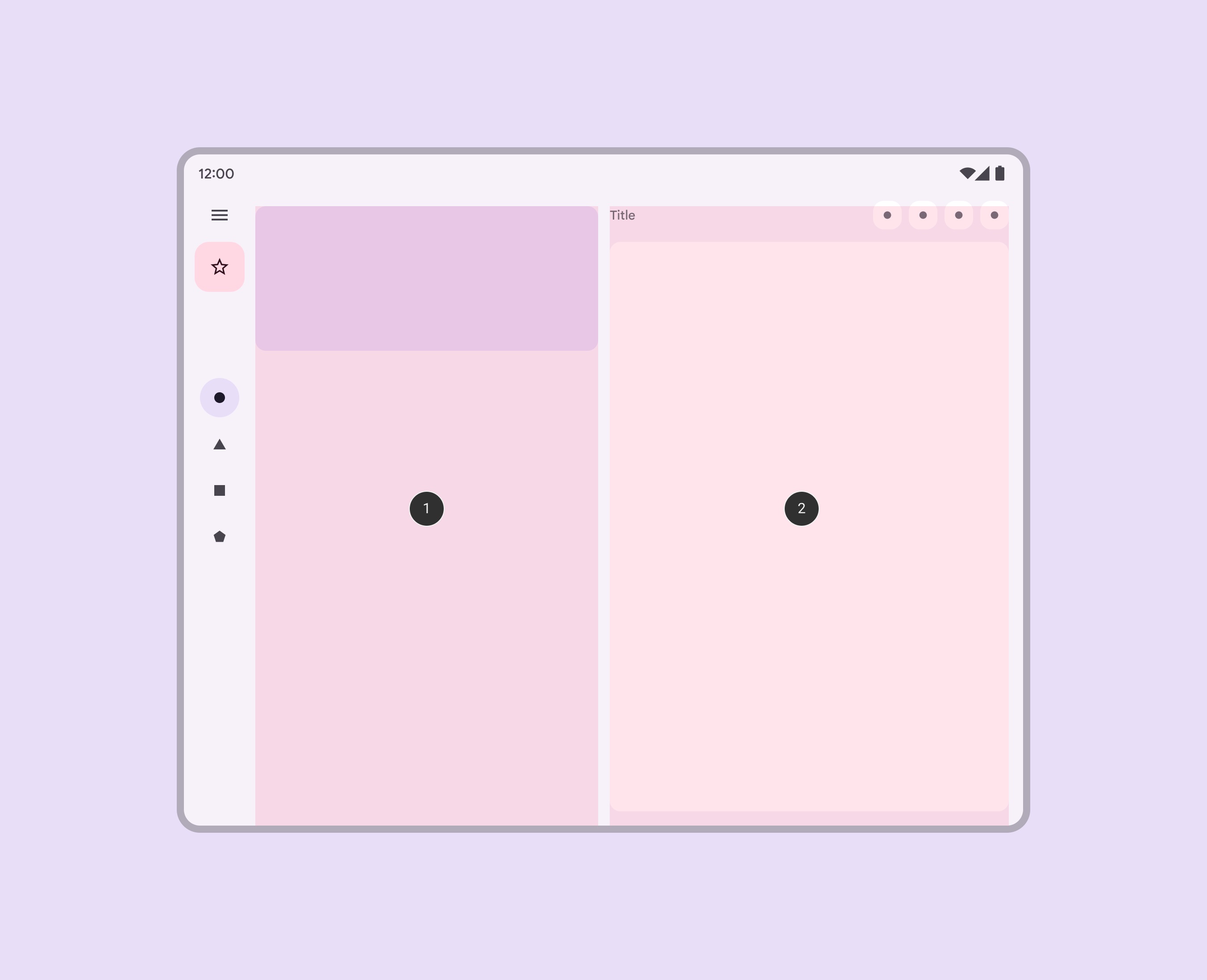
辅助面板布局通过使用占据屏幕三分之二的详情容器或焦点面板,和占据剩余空间的辅助面板,两者配合创造一种焦点和辅助的关系。这种布局适用于无缝铰链设备。

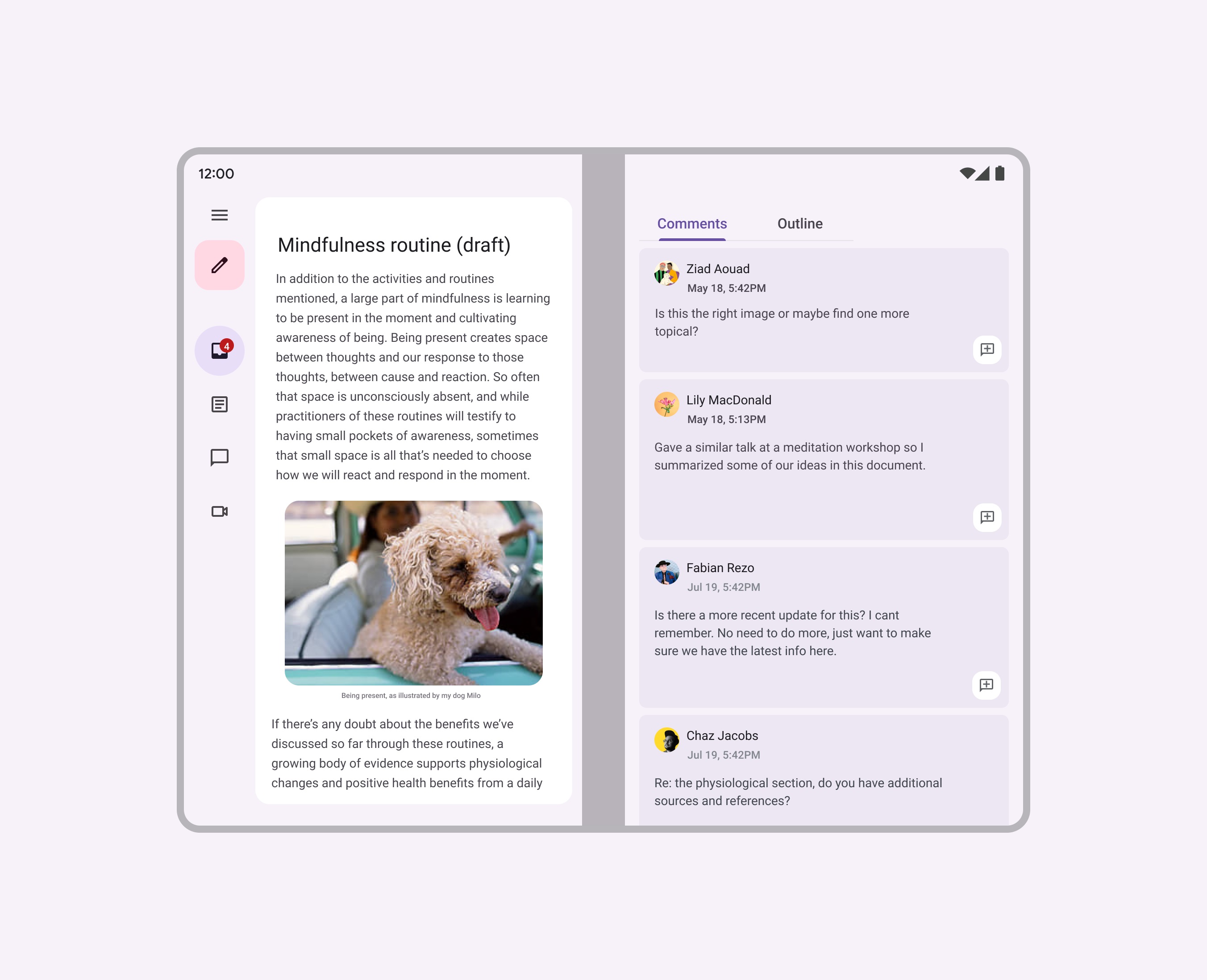
一个详情容器或焦点面板占据了屏幕的三分之二,而辅助面板则占据了剩余的空间。
屏幕分为焦点面板(左)和辅助面板(右)。

1. 焦点面板。2. 辅助面板。
对于有物理铰链的可折叠设备,最好将屏幕分成相等的两半,用其中一半作为辅助面板。

如果设备有物理铰链,组合结构可以把一个面板作为焦点,另外一个显示补充或辅助信息。
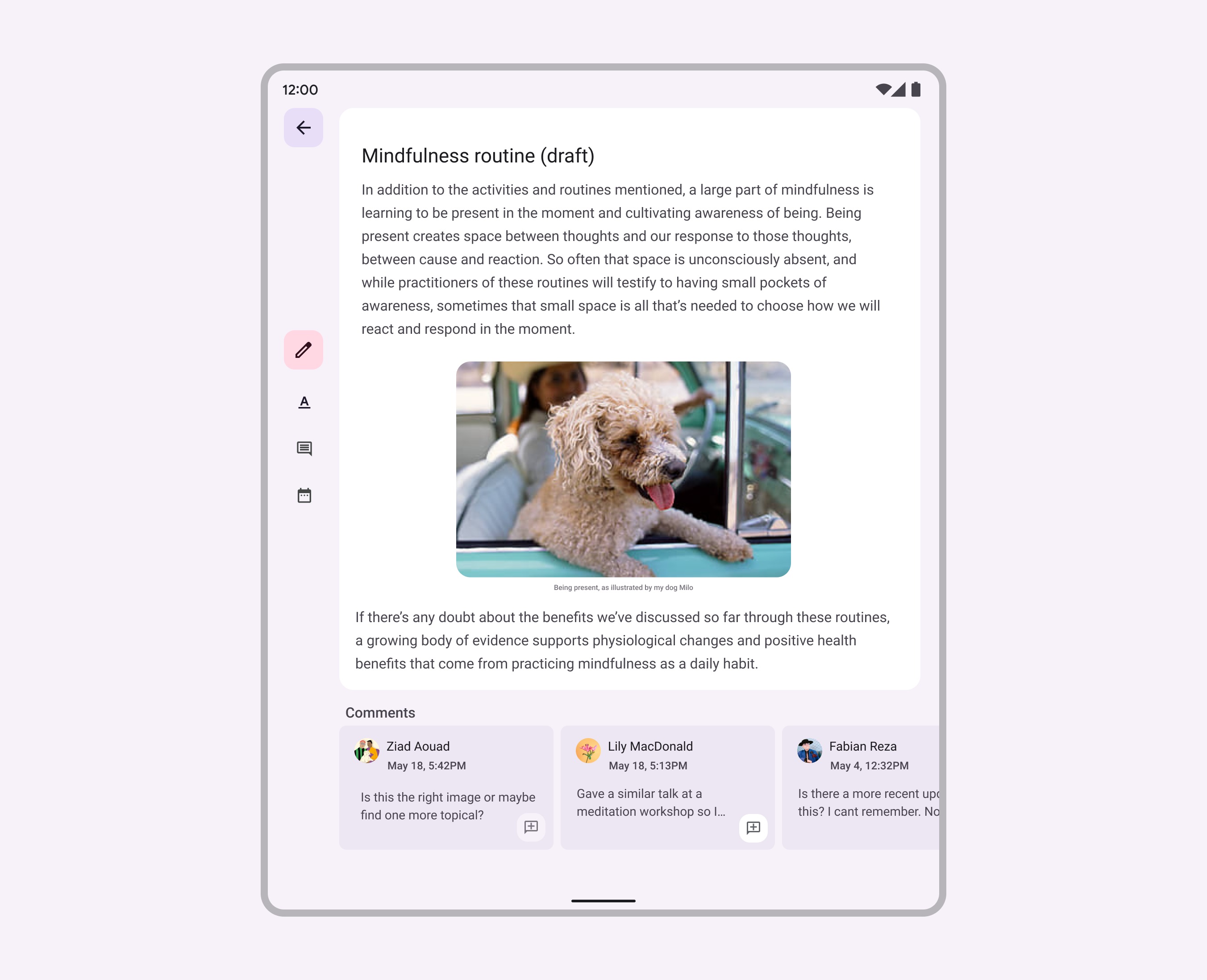
在竖屏模式时,辅助面板可以放在焦点面板下面。

竖屏时,辅助面板可以放在焦点面板下面。
信息流(Feed)
信息流是新闻和社交 App 中常见的布局。信息流由多个卡片(tiles)构成,用户通过卡片探索内容。
信息流的整体交互体验在移动设备和可折叠设备上是相同的。在这两种设备尺寸上,打开一个条目都会打开一个新页面;在可折叠设备中,由于屏幕尺寸更大,信息流更具有沉浸感。
1. 布局用例
信息流可用于通过卡片和列表来显示不同的内容。信息流布局支持内容和浏览,通常用于新闻或照片等 App。

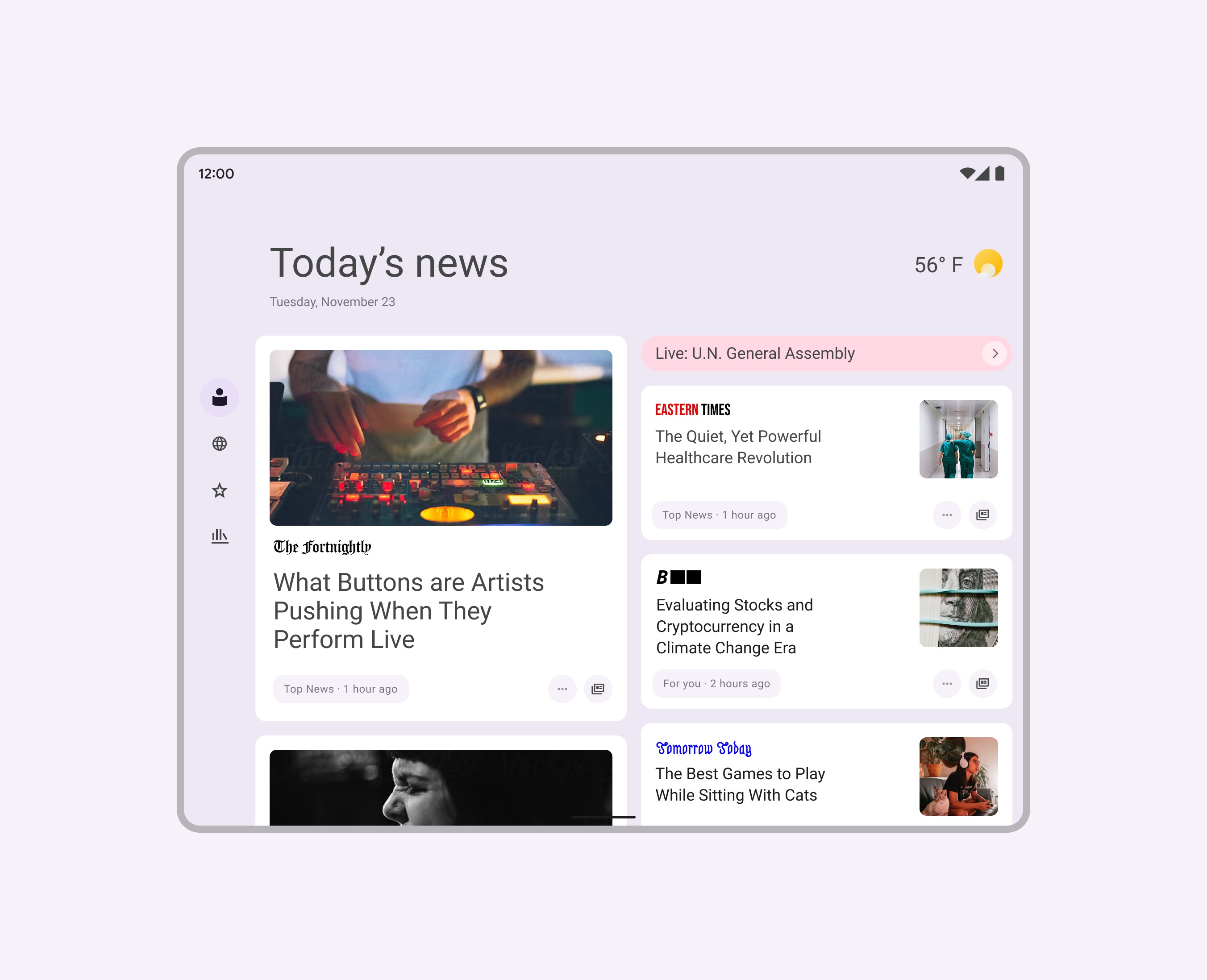
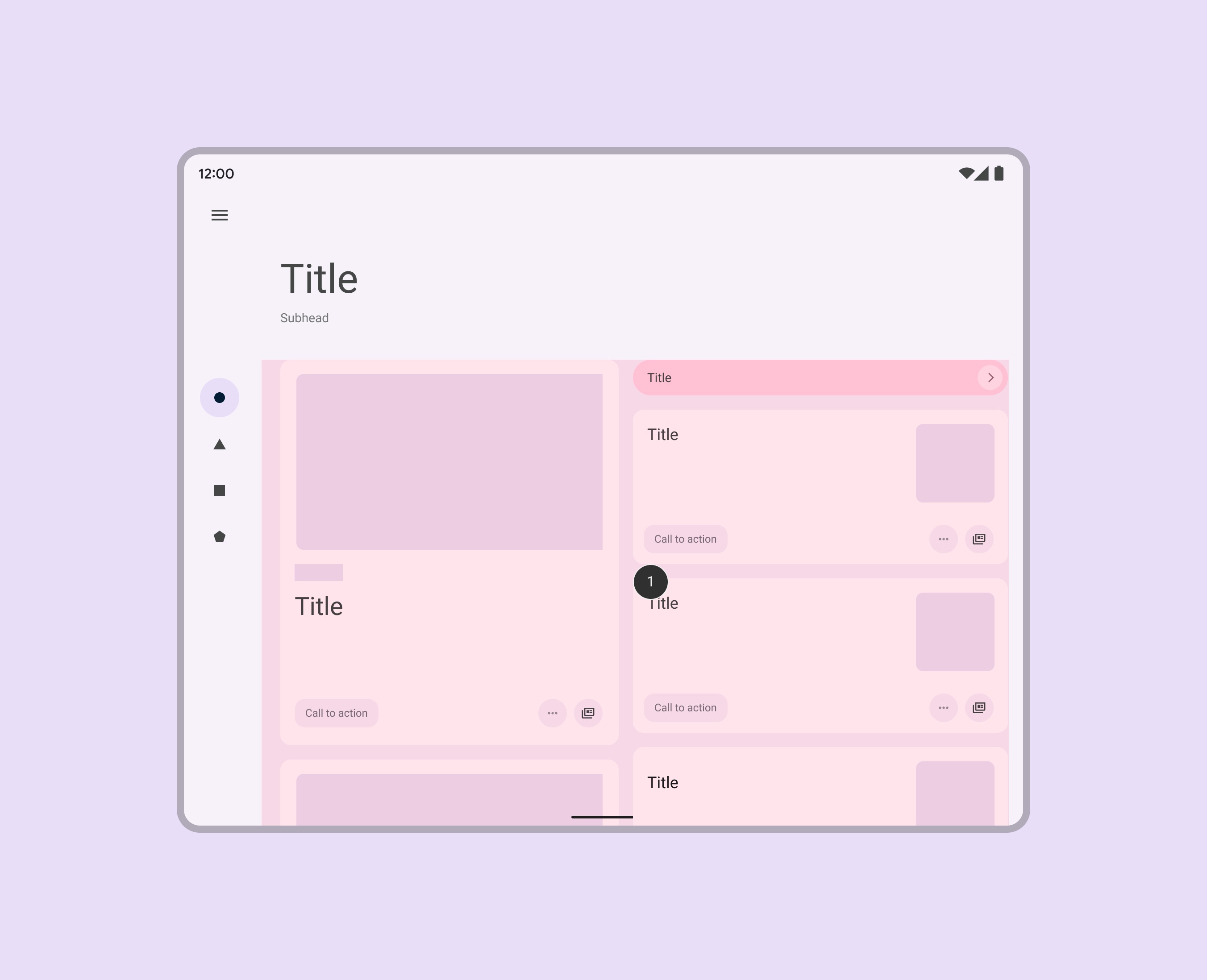
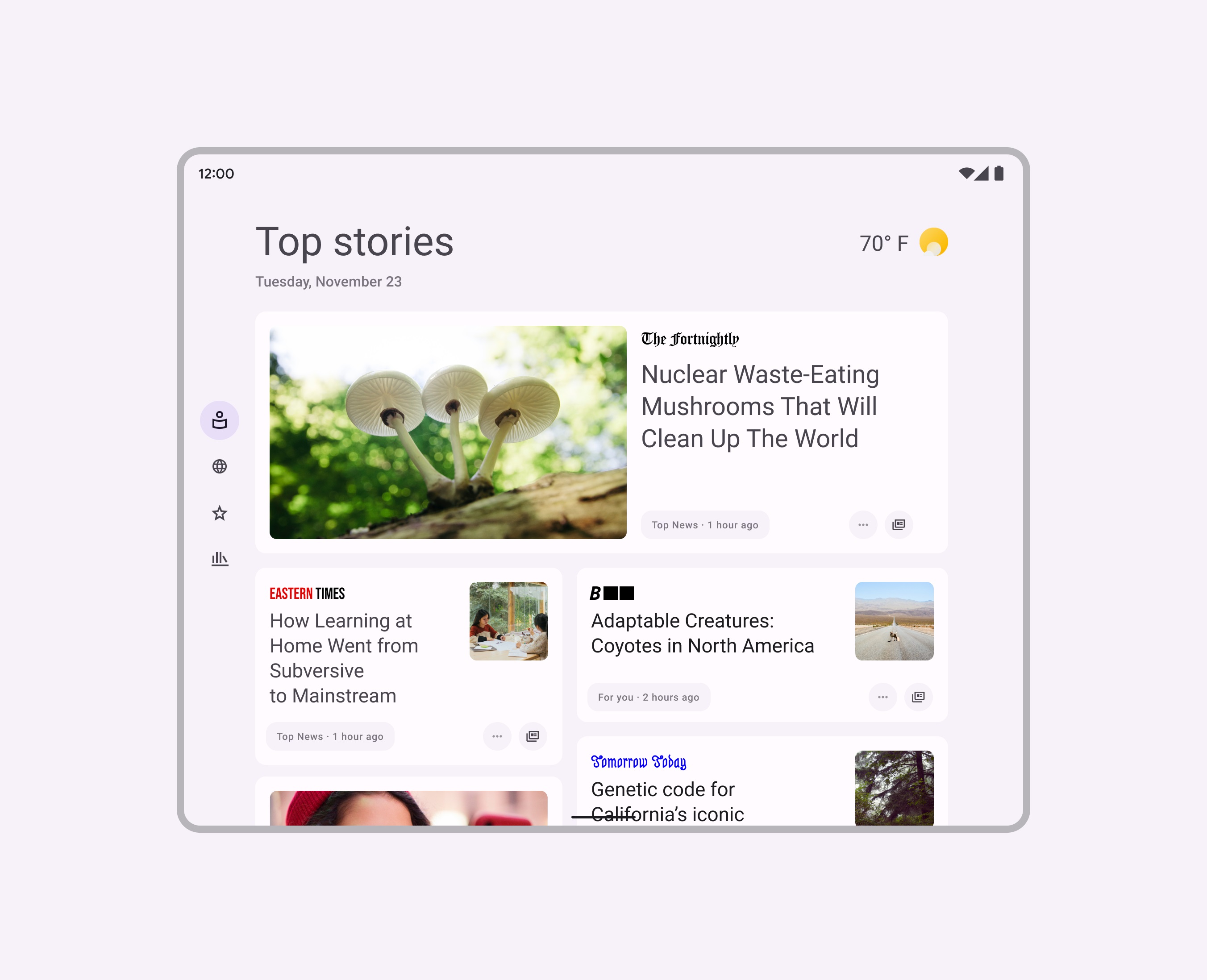
通过卡片和列表展示各种内容,信息流布局支持内容发现和浏览。
信息流可以使用卡片、列表、banner 和其他元素等组件,以呈现进入 App 的多个入口。

1. 信息流区域
信息流允许内容组件扩展多个列,以创造为大屏幕优化的布局。

内容组件在多列上扩展,创建为大屏幕优化的布局。
主角式布局(Hero)
主角式布局优先考虑屏幕顶部的内容,并使用辅助面板。布局的主角区域提供了专门的空间来突出单一内容。
译者备注:主角式布局(hero layout)来源于戏剧表演的 hero prop(主角/主要道具),指制作最精美,适合特写镜头,用于凸显最重点的部分。
1. 布局用例
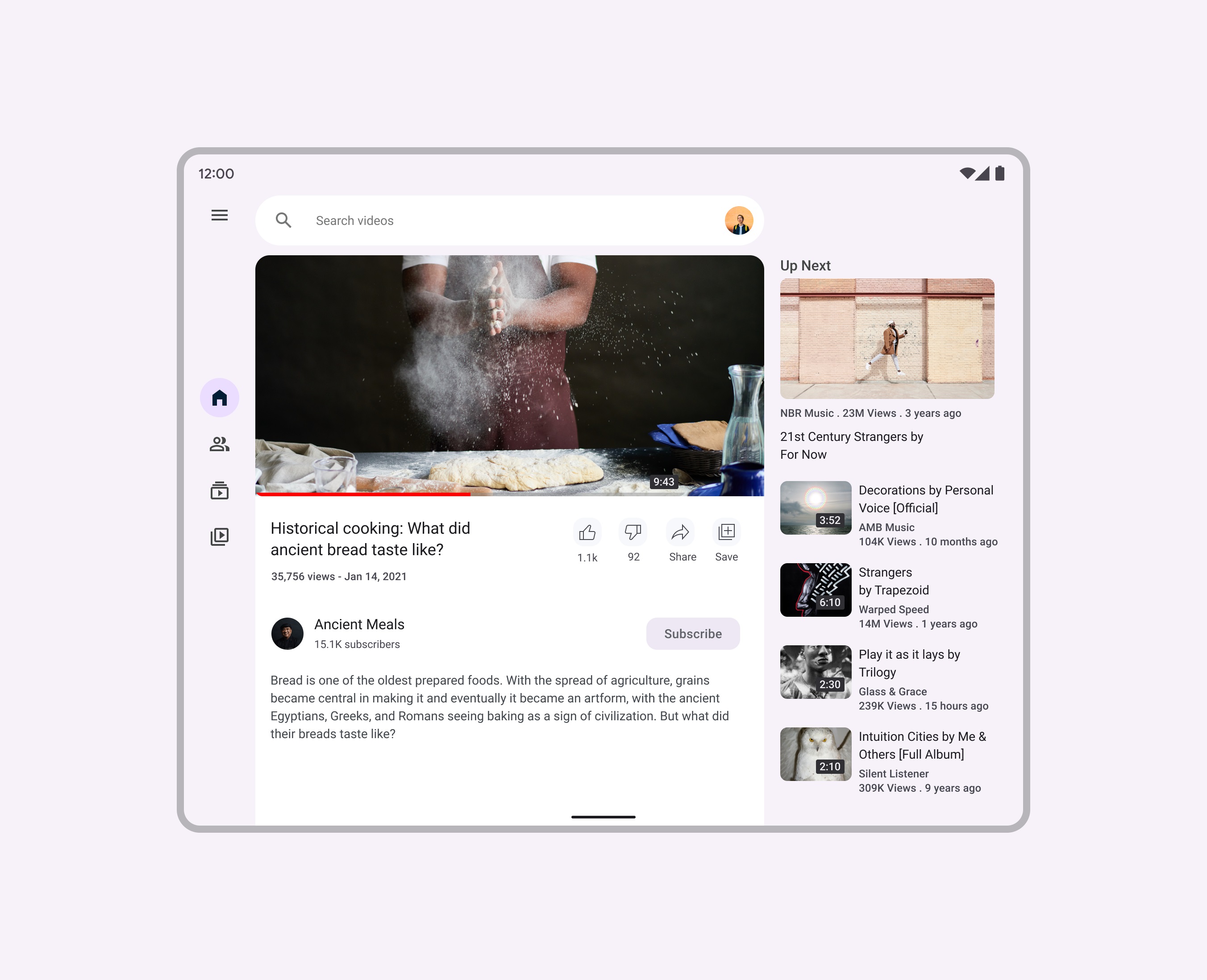
主角式布局使用屏幕顶部为图片、适配或轮播图等元素提供更多的空间。这种布局可以用于内容的详情视图,比如文章或者 App 商店中的 App。

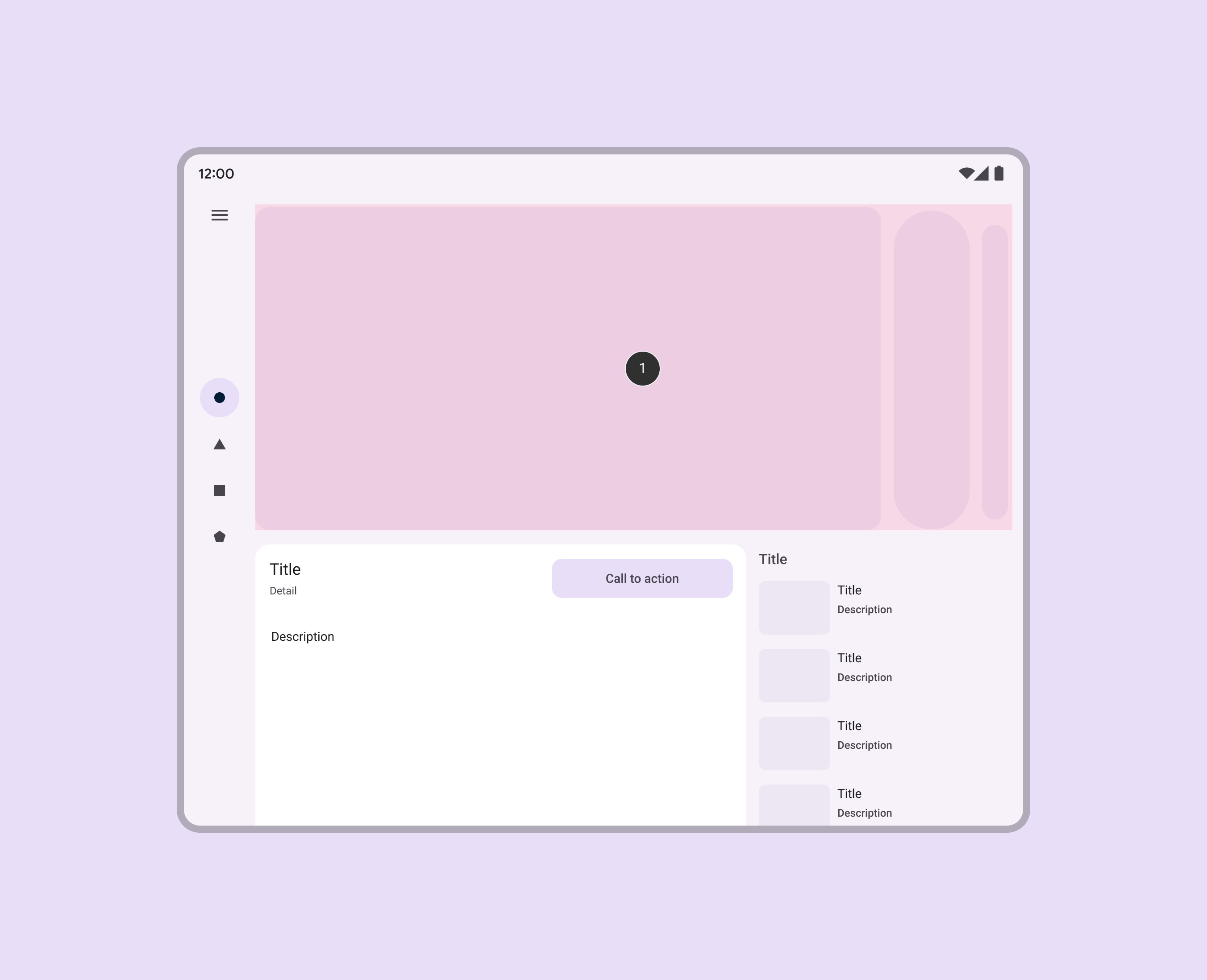
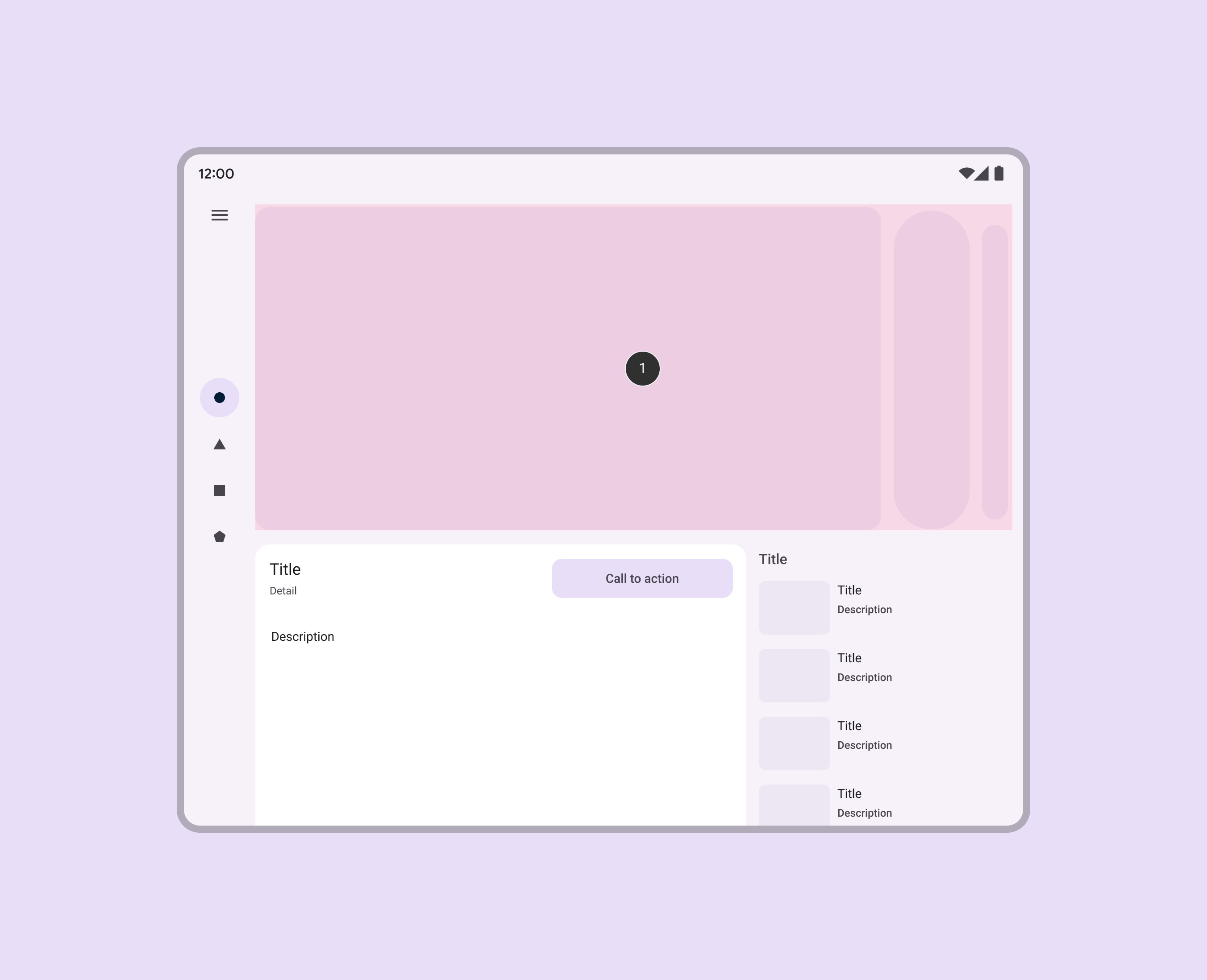
主角式屏幕显示一个带有视频或图片的轮播图,并在下方显示辅助面板。
在主角式布局中,顶部区域使用大图或视频作为屏幕上最突出的视觉元素。这种布局可以与其他布局相结合,如辅助面板。

1.主角式区域
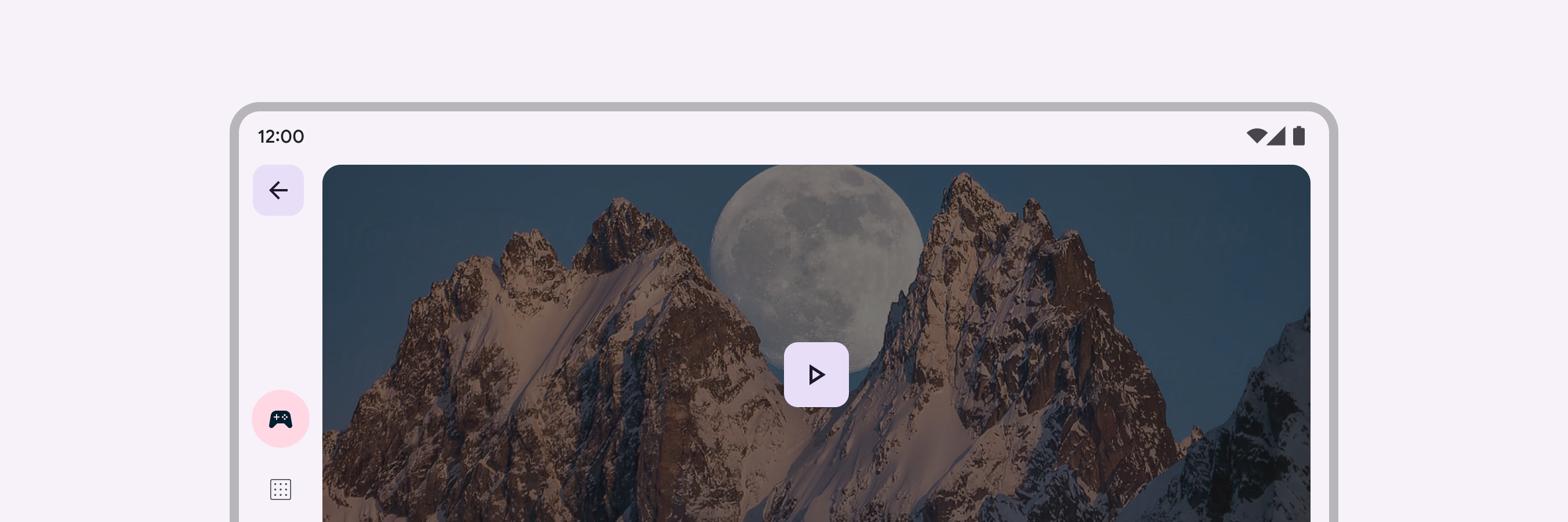
在主角式屏幕中,后退按钮帮助用户导航回到前一个屏幕。

主角式屏幕显示导航栏上的后退按钮。


 小查 /
来源:网络 /
2022-02-19 21时上传至
小查 /
来源:网络 /
2022-02-19 21时上传至