如果***经常要用到渐变,那么***一定会喜欢CSS Gradient。我已经用了很长时间,非常完美。而且***还可以在CSS Gradient上获得一些工具,比如渐变按钮等等。
使用方法:
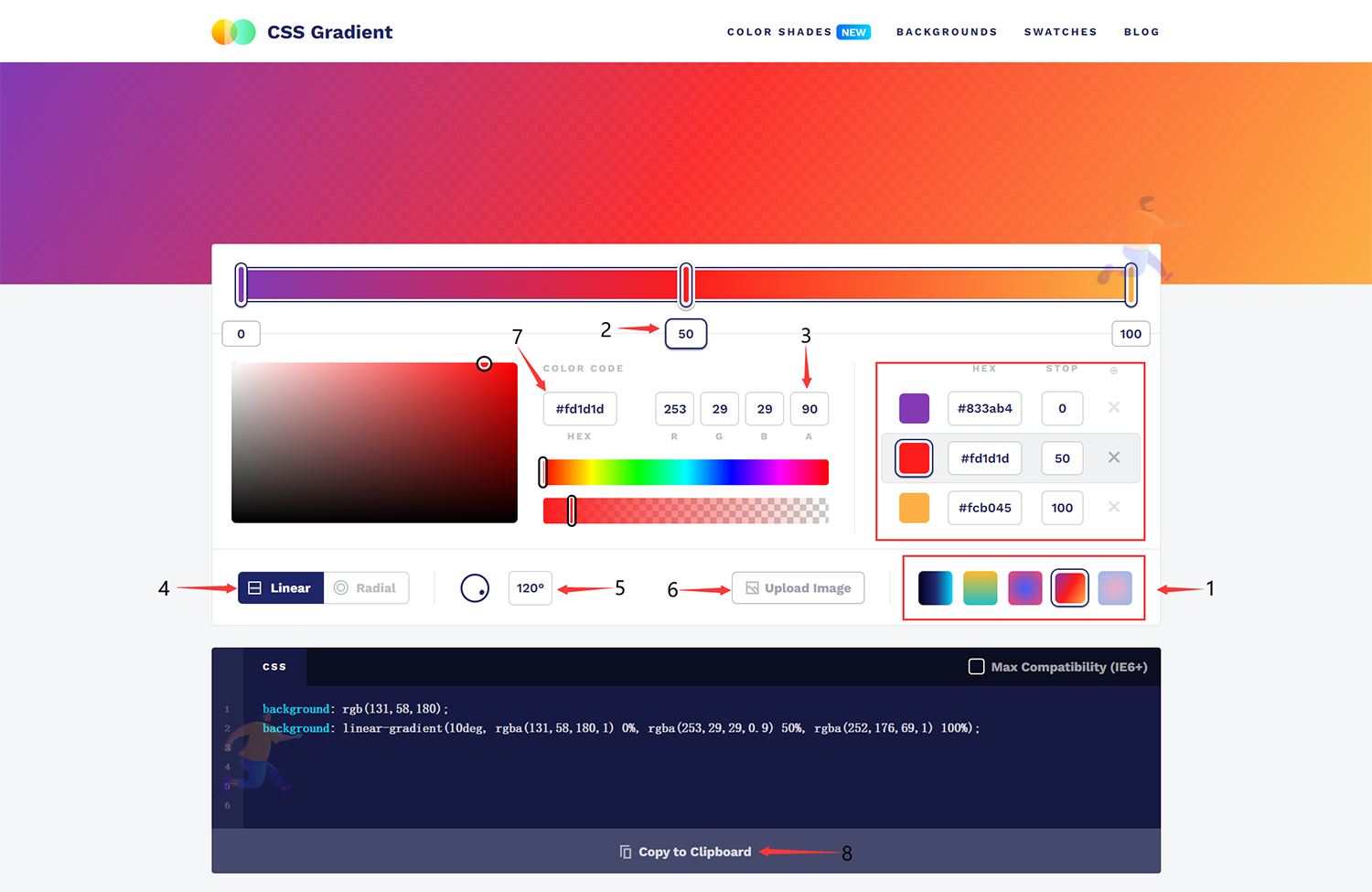
对应图示序号说明,打开CSS Gradient
1、系统会系统几种渐变颜色,可以选择;
2、左右滑动,设置渐变范围;
3、可以手动写入值设置透明度,也可以左右滑动下方透明度条设置;
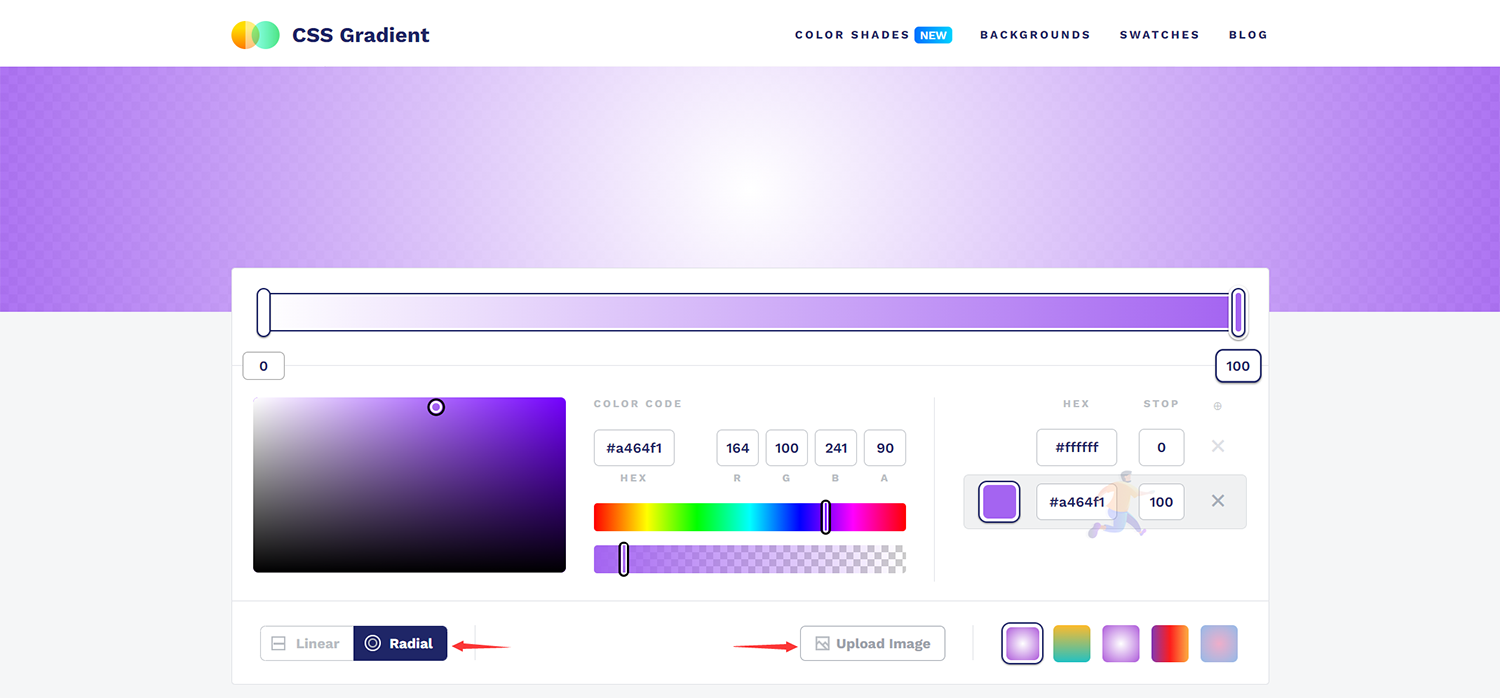
4、选择线性或者放射渐变模式;
5、手动写入值设置渐变角度;
6、可以上传本地图片,系统会自动获取图片颜色,生成相应渐变颜色值;
7、也可以写入十六进制颜色值;
8、都设置好之后,下方有一键Copy CSS代码按钮,Copy完拿走使用,完毕。

上传本地图片后系统识别效果。

本地演示图







 图贴士
图贴士
 OBS
OBS
 Duotone
Duotone
 忙忙侠
忙忙侠
 Haike
Haike
 CodePNG
CodePNG