即时设计支持导入 Figma 文件啦!!!
第一次听到这个消息的时候,还以为是同事在和我开玩笑,但在反复确认过这个功能真的要上线之后,我才手抖着敲下了这篇推文。
因为,即时设计又一次成为了全网首个原生支持 Figma 文件导入和解析的 UI 设计工具!(Figma 自己不算哈~)
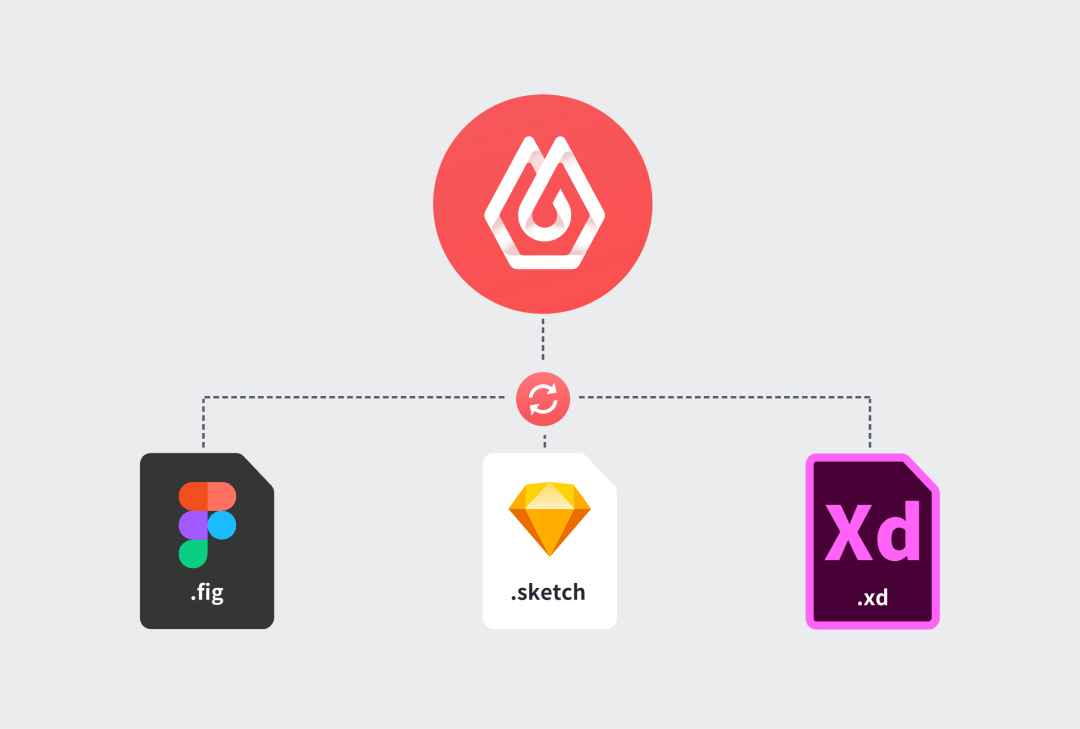
更重要的是,现在的即时设计同时支持了 Sketch、XD、Figma 三款全球最主流设计工具的文件导入。这也意味着全国 99% 以上的 UI/UX 设计师都可以随时从国外工具迁移到即时设计,再没有任何的工具壁垒!
说回正题,导入 Figma 文件这个需求,可以说是即时设计上线以来呼声最高的需求之一,有的朋***想迁移项目,有的朋***想搬运资源,有的团队看上了即时设计的研发模式,有的团队被即时设计的文件管理体系吸引......
总之,有太多设计师表达过对这个功能的期待,而经过即时设计研发大佬的不懈努力,大家的想法,现在统统可以实现了!快来一起看下吧~
文件导入超便利,两步迁移项目
在详细介绍之前,先带大家了解下如何快速完成文件迁移。
为了尽可能减少大家的操作和学习成本,即时设计采取了最为直观的本地文件导入方式,只需要简单的两步操作:
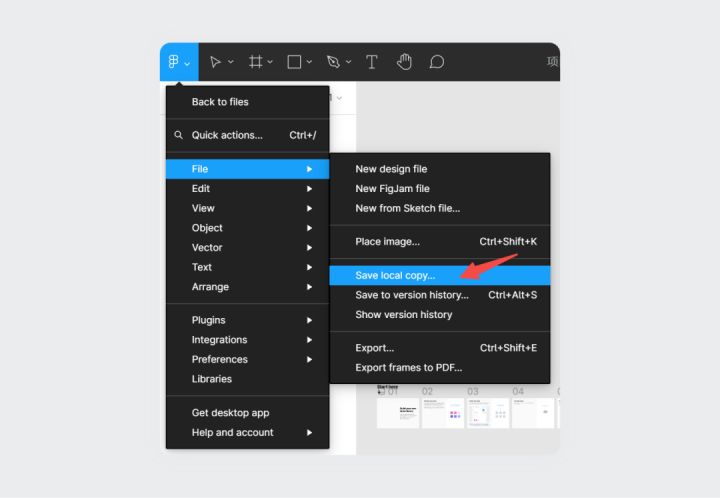
1.在 Figma 中通过「File - Save local copy」保存本地副本;

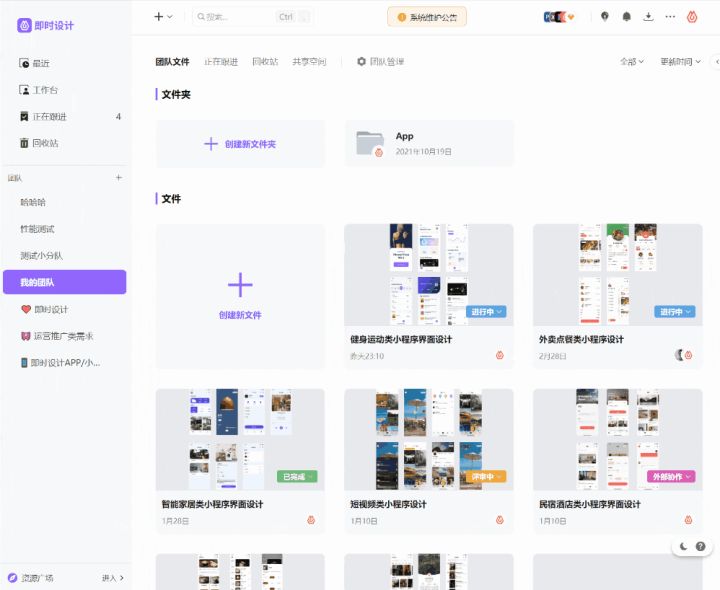
2.将下载好的 .fig 文件直接拖入即时设计工作台,或者点击右上角的导入按钮选择文件;


然后就只要低头刷两下手……哦,不用刷了,已经导入完成了!
整个过程一气呵成,因为网络够好,导入速度比 Figma 还要快上一大截,嘿嘿~
超高还原度,自动布局、变体、交互全搞定
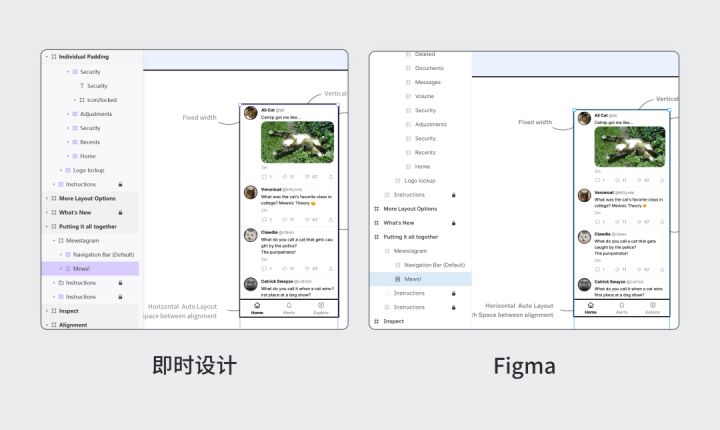
大家最关注的导入还原度问题,最终的成果也同样非常喜人!
经过即时设计的大力攻坚,几乎已经解决了所有复杂内容的解析,现在只要是双方都支持的内容,基本可以达到 100% 的还原度,而整体文件还原度也能有 98% 以上!
自动布局,一比一还原: 
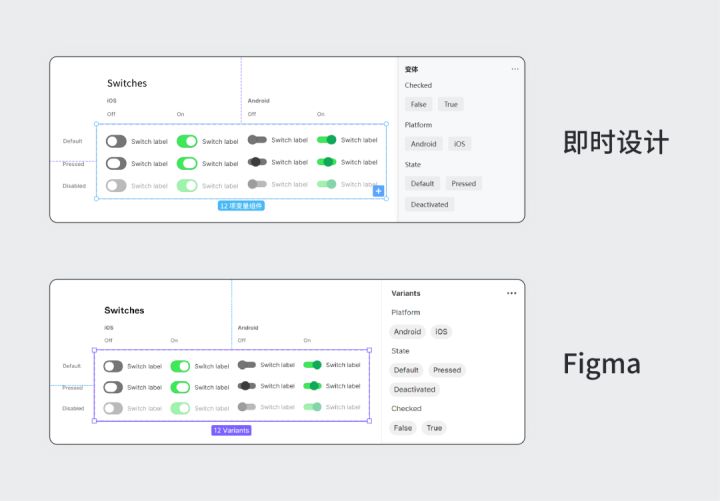
变体,一比一还原:

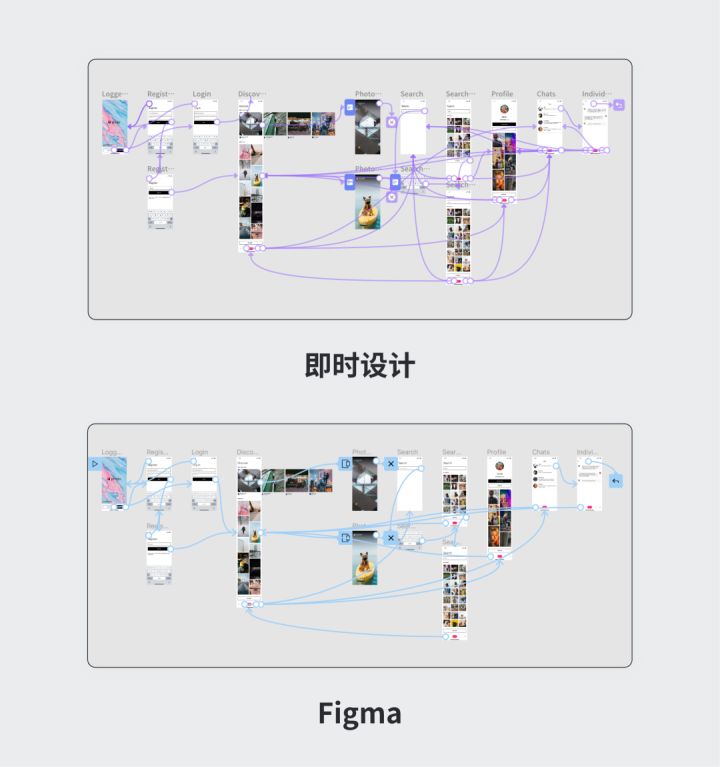
原型交互,一比一还原:

有了这样超高的还原度,相信各位设计师小伙伴们,一定可以在即时设计中完全无缝衔接***的 Figma 设计文件,无论是迁移自己的工作内容,还是和团队其他成员进行协作,都不会有任何问题~
全格式支持,全网设计资源一键整合
Figma、Sketch、XD 这三款设计工具,即使是从全世界的范围来说,也已经基本能做到涵盖了 95% 以上的 UI/UX 设计师用户,国内更是可以覆盖到 99% 以上的设计师群体。
而每一位设计师几乎都是资深的资源收集爱好者,大家在使用这三款工具时,肯定收集了大量海内外的优秀设计资源……
而在这次正式支持 Figma 导入之后,即时设计已经完全覆盖了这三款主流工具的文件格式,所以,不管***有多少收藏,现在都可以通通导入到即时设计里进行整合,建立一个比以往丰富数倍的云端设计资源库,然后随时随地使用、参考,实现更优质的创作产出!

怎么样?看到这里,是不是已经有点手痒了呢?
做更靠谱的本土化替代品
最后想再悄**地说一点,这个主要是因为最近国际新闻刷多了……

像这种被海外科技公司「卡脖子」式的制裁,实也遇到过,但是还没有波及太大,而这番动静还是引起了一波关于「技术壁垒」的讨论。
当然,无法完全杜绝这种情况,但起码本土的科技行业发展都很不错,各种类型的产品,已经有了足够优秀的本土化/国产替代品,不会陷入被动,而对于即时设计来说,尽管和海外发展多年的成熟产品依然有差距,但是也有自信,让这个差距很快地缩小、消失……
同时,有了如此全面的文件迁移体系,即时设计也已经可以成为大家的坚实后盾,不管遇到什么样的情况,都保证大家可以随时将自己的设计资产,迁移到即时设计中来,照常完成自己的工作而不会造成任何的损失!


 小查 /
来源:网络 /
2022-03-13 07时上传至
小查 /
来源:网络 /
2022-03-13 07时上传至